최근 블로그 꾸미기에 재미를 붙이기 시작했다.
나는 디자인을 전공했지만 몇 년 전 약 6개월 정도 웹 퍼블리셔 NCS과정을 통해
html, css, jQuery등을 배웠었기 때문에 코딩도 조금은 다를 줄 안다.
티스토리는 디자인과 코딩에 대한 이해도가
어느 정도 있는 사람에게는 재미있는 놀이터와 같다.
물론 큰 틀은 바꿀 수 없지만 정해진 스킨 내에서
내 마음대로 꾸밀 수 있기 때문이다.
오늘은 그중 하나인 마우스 커서를 만들어 보았다.
제작 방법
마우스 포인터는 2가지의 확장자가 있는데 cur과 ani이다.
- cur - 기본 아이콘 확장자
- ani - 움직이는 아이콘 확장자
나는 기본 이미지를 만들기로 했다.
제작에 필요한 툴은 여러 가지가 있는데 가장 많이 사용하는 프로그램은 다음과 같다.
- 마이크로엔젤로
- 포토샵
- cursor.cc 사이트
마이크로엔젤로는 프로그램을 구해야 하므로 패스, 포토샵과 cursor.cc사이트를 이용하기로 했다.
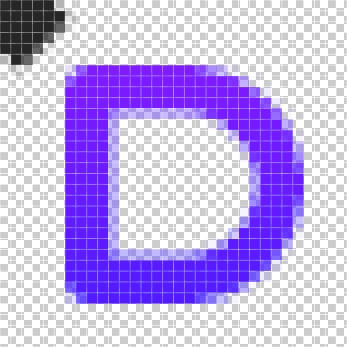
1. 이미지 만들기
우선 포토샵에서 최대 40 * 40px의 아이콘을 그린 뒤 png로 저장한다.

2. 확장자 변경하기
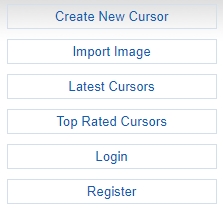
cursor.cc 사이트로 접속 후 왼쪽 내비게이션의 Import Image클릭 후
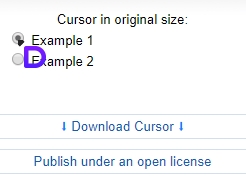
파일 선택 > Upload > Download Cursor를 클릭하면 cur확장자의 이미지를 제작할 수 있다.



적용 방법
적용방법은 완성된 cur파일을 티스토리 파일 업로드를 통해 올리고
이미지 링크를 css에 넣어주면 된다.
1. 이미지 업로드
스킨 편집 > html 편집으로 들어가서 파일 업로드 탭을 누른 후 이미지 파일을 업로드한다.

2. css에 코드 삽입
css탭을 누르고 아래 코드의 이미지 링크를 본인의 링크로 변경한 후 넣어준다
body {
cursor: url(이미지 링크), auto !important;
}
이렇게 하면 현재 보고 있는 마우스 포인터로 적용이 된다.
10분 남짓한 간단한 작업으로 만족도 있는 결과물을 얻을 수 있었다.
'티스토리' 카테고리의 다른 글
| [티스토리] 쿠팡 파트너스 가입&적용하기 (0) | 2020.01.12 |
|---|


댓글